|
900
|
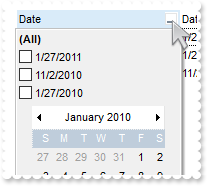
How do I get sorted the column as string, numeric, date, date and time. Also how can it be applied to drop down filter panel

With Gantt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
With .Columns.Add("Date")
.SortType = 2
.DisplayFilterButton = True
.DisplayFilterPattern = False
.DisplayFilterDate = True
.FilterList = 1296 ' FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
End With
With .Columns.Add("DateTime")
.SortType = 3
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterList = 1296 ' FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
End With
With .Columns.Add("Time")
.SortType = 4
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterList = 1296 ' FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
.FormatColumn = "time(value)"
End With
With .Columns.Add("Numeric")
.SortType = 1
.DisplayFilterButton = True
.FilterList = 1296 ' FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
End With
With .Columns.Add("String")
.DisplayFilterButton = True
.FilterList = 1296 ' FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
End With
With .Items
h = .AddItem(#1/27/2010#)
.CellCaption(h,1) = #1/27/2010 10:00:00 AM#
.CellCaption(h,2) = .CellCaption(h,1)
.CellCaption(h,3) = 1
.CellCaption(h,4) = .CellCaption(h,3)
h = .AddItem(#1/27/2011#)
.CellCaption(h,1) = #1/27/2011 9:00:00 AM#
.CellCaption(h,2) = .CellCaption(h,1)
.CellCaption(h,3) = 11
.CellCaption(h,4) = .CellCaption(h,3)
h = .AddItem(#11/2/2010#)
.CellCaption(h,1) = #11/2/2010 9:00:00 AM#
.CellCaption(h,2) = .CellCaption(h,1)
.CellCaption(h,3) = 2
.CellCaption(h,4) = .CellCaption(h,3)
End With
.Columns.Item("DateTime").DisplayFilterDate = False
.EndUpdate
End With
|
|
899
|
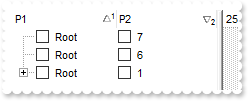
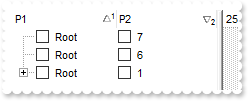
I am using Layout property to sort multiple columns at once. The problem is that all items get expanded. How do I prevent that

With Gantt1
.BeginUpdate
.LinesAtRoot = -1
With .Columns.Add("P1")
.Def(0) = True
.PartialCheck = True
End With
With .Columns.Add("P2")
.Def(0) = True
.PartialCheck = True
.FormatColumn = "1 index ``"
End With
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child A"
.InsertItem h,,"Child B"
.InsertItem h,,"Child A"
.InsertItem h,,"Child B"
.AddItem "Root"
.AddItem "Root"
End With
.SingleSort = False
.Layout = "multiplesort=""C0:1 C1:2"";collapse="""""
.EndUpdate
End With
|
|
898
|
How can I get ride / hide the image being dragged by OLE Drag and Drop
' OLEStartDrag event - Occurs when the OLEDrag method is called.
Private Sub Gantt1_OLEStartDrag(ByVal Data As Object, AllowedEffects As Long)
' Data.SetData("data to drag")
With Gantt1
AllowedEffects = 1
End With
End Sub
With Gantt1
.OLEDropMode = 1
.Background(34) = RGB(255,255,255)
.LinesAtRoot = -1
.Columns.Add "Default"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
End With
|
|
897
|
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 3)

With Gantt1
.BeginUpdate
.LinesAtRoot = -1
.DrawGridLines = -2
.AutoDrag = 3
.HasLines = 1
.Indent = 16
.MarkSearchColumn = False
With .Columns
With .Add("")
.Def(17) = 1
.FormatColumn = "((1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 + `` : (=:0 mid (1 + 1 + =:1) ) + `)` ) + ` ` + value"
End With
End With
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child"
hChild = .InsertItem(h,,"Child")
.InsertItem hChild,,"Child"
.InsertItem hChild,,"Child"
.InsertItem hChild,,"Child"
.InsertItem h,,"Child"
.ExpandItem(0) = True
h = .AddItem("Root")
.InsertItem h,,"Child"
hChild = .InsertItem(h,,"Child")
.CellState(hChild,0) = 1
.InsertItem hChild,,"Child"
.InsertItem hChild,,"Child"
.InsertItem hChild,,"Child"
.InsertItem h,,"Child"
End With
.EndUpdate
End With
|
|
896
|
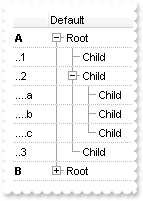
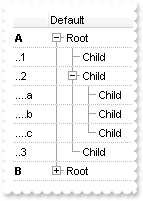
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 2)

With Gantt1
.BeginUpdate
.LinesAtRoot = -1
.GridLineColor = RGB(190,190,190)
.DrawGridLines = -2
.AutoDrag = 3
.HasLines = 1
.Indent = 16
With .Columns
.Add "Default"
With .Add("")
.Def(17) = 1
.Def(49) = 4
.AllowSizing = False
.Width = 36
.Position = 0
.FormatColumn = "(1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 : (`............` left 2 * (=:0 count `.`)) + (=:0 mid (1 + 1 + =" & _
":1) ) "
End With
End With
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child"
hChild = .InsertItem(h,,"Child")
.InsertItem hChild,,"Child"
.InsertItem hChild,,"Child"
.InsertItem hChild,,"Child"
.InsertItem h,,"Child"
.ExpandItem(0) = True
h = .AddItem("Root")
.InsertItem h,,"Child"
hChild = .InsertItem(h,,"Child")
.CellState(hChild,0) = 1
.InsertItem hChild,,"Child"
.InsertItem hChild,,"Child"
.InsertItem hChild,,"Child"
.InsertItem h,,"Child"
End With
.EndUpdate
End With
|
|
895
|
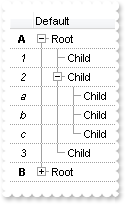
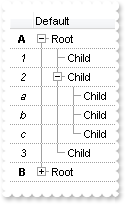
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 1)

With Gantt1
.BeginUpdate
.LinesAtRoot = -1
.DrawGridLines = -2
.AutoDrag = 3
.HasLines = 1
.Indent = 16
With .Columns
.Add "Default"
With .Add("")
.Def(17) = 1
.Def(49) = 4
.Alignment = 2
.AllowSizing = False
.Width = 24
.Position = 0
.FormatColumn = "(1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 : `<i>` + (=:0 mid (1 + 1 + =:1) ) "
End With
End With
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child"
hChild = .InsertItem(h,,"Child")
.InsertItem hChild,,"Child"
.InsertItem hChild,,"Child"
.InsertItem hChild,,"Child"
.InsertItem h,,"Child"
.ExpandItem(0) = True
h = .AddItem("Root")
.InsertItem h,,"Child"
hChild = .InsertItem(h,,"Child")
.CellState(hChild,0) = 1
.InsertItem hChild,,"Child"
.InsertItem hChild,,"Child"
.InsertItem hChild,,"Child"
.InsertItem h,,"Child"
End With
.EndUpdate
End With
|
|
894
|
Is it possible to have a different alignment for parts of the cell's caption

With Gantt1
.BeginUpdate
.TreeColumnIndex = -1
.DrawGridLines = -2
.Chart.PaneWidth(True) = 0
With .Columns.Add("Default")
.Def(0) = True
End With
With .Items
.CellHAlignment(.AddItem("all-left"),0) = 0
.CellHAlignment(.AddItem("all-center"),0) = 1
.CellHAlignment(.AddItem("all-right"),0) = 2
h = .AddItem("left<c>center<r>right")
.CellCaptionFormat(h,0) = 1
End With
.EndUpdate
End With
|
|
893
|
I have a column with Def(exCellSingleLine) property on False, word-wrapping, and I am wondering if possible to update the column's content while user is resizing it
With Gantt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
With .Columns
With .Add("MultipleLine")
.Width = 32
.Def(16) = False
.Def(64) = True
End With
With .Add("SingleLine")
.Def(16) = False
End With
End With
With .Items
.CellCaption(.AddItem("This is a bit of long text that should break the line"),1) = "This is a bit of long text that should break the line"
End With
.EndUpdate
End With
|
|
892
|
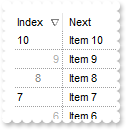
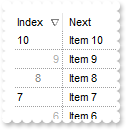
How do I sort the index column as numeric

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As Long)
With Gantt1
With .Items
.CellData(Item,1) = .ItemToIndex(Item)
End With
End With
End Sub
With Gantt1
.BeginUpdate
.DrawGridLines = -1
.ColumnAutoResize = True
.ShowFocusRect = False
With .Columns.Add("Next")
.Def(48) = 4
.Def(52) = 4
End With
With .Columns.Add("Index")
.AllowSizing = False
.Width = 48
.FormatColumn = "(((0 := (1 index ``)) mod 3) case ( default: ``; 0 : `<r><fgcolor=B0B0B0>`; 1: ``; 2 : `<c><fgcolor=808080>` )) + str(=:0)"
.Def(17) = 1
.SortType = 5
.Position = 0
End With
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
.AddItem "Item 4"
.AddItem "Item 5"
.AddItem "Item 6"
.AddItem "Item 7"
.AddItem "Item 8"
.AddItem "Item 9"
.AddItem "Item 10"
End With
.EndUpdate
End With
|
|
891
|
How can I put icons/images into buttons

With Gantt1
.BeginUpdate
.ColumnAutoResize = True
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Columns.Add("C+B")
.AllowSizing = False
.Width = 48
.FormatColumn = "` <img>` + ( 1 + (1 index ``) mod 3 ) + `</img> `"
.Def(17) = 1
.Def(0) = True
.Def(2) = True
.Def(3) = True
End With
.Columns.Add ""
.DrawGridLines = 2
.DefaultItemHeight = 20
With .Items
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
End With
.EndUpdate
End With
|
|
890
|
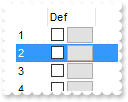
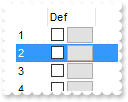
Is it possible to have a CheckBox and Button TOGETHER on all cells in a column

' CellButtonClick event - Fired after the user clicks on the cell of button type.
Private Sub Gantt1_CellButtonClick(ByVal Item As Long, ByVal ColIndex As Long)
With Gantt1
Debug.Print( "CellButtonClick" )
Debug.Print( Item )
End With
End Sub
' CellStateChanged event - Fired after cell's state has been changed.
Private Sub Gantt1_CellStateChanged(ByVal Item As Long, ByVal ColIndex As Long)
With Gantt1
Debug.Print( "CellStateChanged" )
Debug.Print( Item )
End With
End Sub
With Gantt1
.BeginUpdate
.ColumnAutoResize = True
With .Columns.Add("")
.AllowSizing = False
.Width = 32
.FormatColumn = "1 index ``"
End With
With .Columns.Add("Def")
.AllowSizing = False
.Width = 48
.FormatColumn = "` `"
.Def(0) = True
.Def(2) = True
.Def(3) = True
End With
.Columns.Add ""
With .Items
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
End With
.EndUpdate
End With
|
|
889
|
Does filtering work with umlauts / accents characters
With Gantt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
With .Columns.Add("Names")
.DisplayFilterButton = True
.FilterType = 3
End With
With .Items
.AddItem "Mantel"
.AddItem "Mechanik"
.AddItem "Motor"
.AddItem "Murks"
.AddItem "Märchen"
.AddItem "Möhren"
.AddItem "Mühle"
.AddItem "Sérigraphie"
End With
.Columns.Item(0).Filter = "*ä*"
.ApplyFilter
.EndUpdate
End With
|
|
888
|
Can I set the search box / filterbarprompt to invisible, so I can use my own input and *string* via VBA
With Gantt1
.BeginUpdate
.ColumnAutoResize = True
.ContinueColumnScroll = 0
.MarkSearchColumn = False
.SearchColumnIndex = 1
.FilterBarHeight = 0
.FilterBarPromptVisible = True ' True
.Chart.PaneWidth(True) = 0
With .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add "City"
End With
With .Items
h0 = .AddItem("Nancy Davolio")
.CellCaption(h0,1) = "Sales Representative"
.CellCaption(h0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.CellCaption(h0,1) = "Vice President, Sales"
.CellCaption(h0,2) = "Tacoma"
.SelectItem(h0) = True
h0 = .AddItem("Janet Leverling")
.CellCaption(h0,1) = "Sales Representative"
.CellCaption(h0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.CellCaption(h0,1) = "Sales Representative"
.CellCaption(h0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.CellCaption(h0,1) = "Sales Manager"
.CellCaption(h0,2) = "London"
h0 = .AddItem("Michael Suyama")
.CellCaption(h0,1) = "Sales Representative"
.CellCaption(h0,2) = "London"
h0 = .AddItem("Robert King")
.CellCaption(h0,1) = "Sales Representative"
.CellCaption(h0,2) = "London"
h0 = .AddItem("Laura Callahan")
.CellCaption(h0,1) = "Inside Sales Coordinator"
.CellCaption(h0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.CellCaption(h0,1) = "Sales Representative"
.CellCaption(h0,2) = "London"
End With
.FilterBarPromptPattern = "London"
.EndUpdate
End With
|
|
887
|
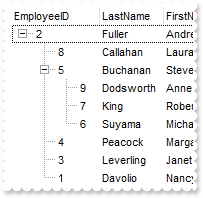
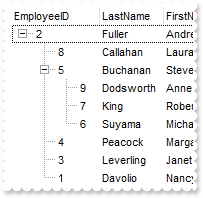
How to load a hierarchy using the control's DataSource property (Parent-ID-Relation)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As Long)
With Gantt1
With .Items
.SetParent Item,.FindItem(.CellCaption(Item,"ReportsTo"),"EmployeeID")
End With
End With
End Sub
With Gantt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.LinesAtRoot = -1
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "SELECT * FROM Employees ORDER BY ReportsTo","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\SAMPLE.MDB",3,3
End With
.DataSource = rs
.Items.ExpandItem(0) = True
.EndUpdate
End With
|
|
886
|
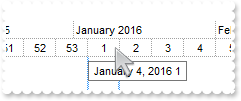
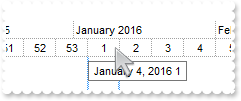
The week number is not correct. What can I do

With Gantt1
With .Chart
.FirstWeekDay = .LocFirstWeekDay ' .LocFirstWeekDay
.MonthNames = .LocMonthNames
.WeekDays = .LocWeekDays
.AMPM = .LocAMPM
.LevelCount = 2
.PaneWidth(False) = 0
.UnitScale = 256
.UnitWidth = 32
.FirstVisibleDate = #1/1/2016#
.WeekNumberAs = 0
.ScrollTo .FirstVisibleDate,1
End With
End With
|
|
885
|
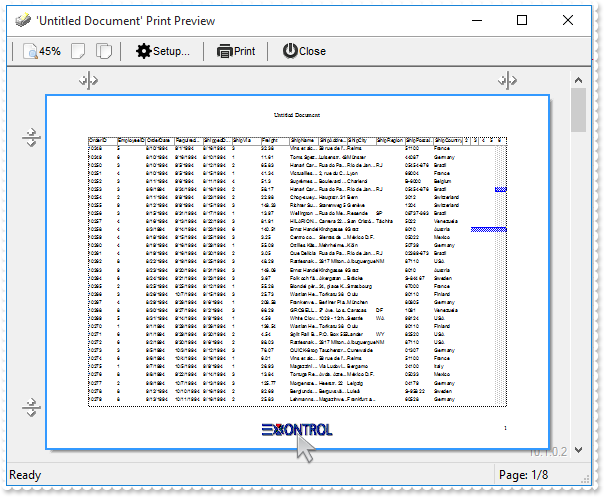
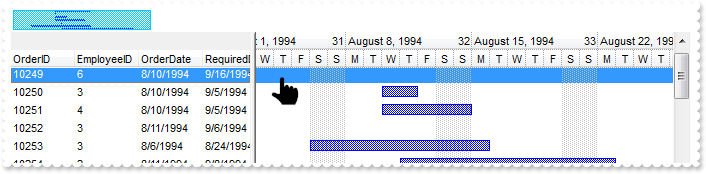
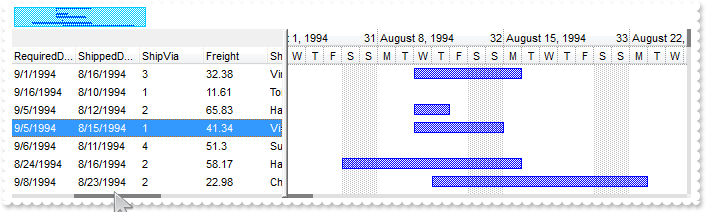
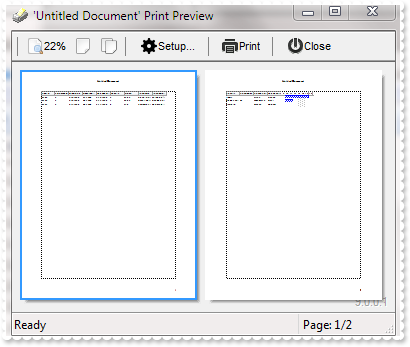
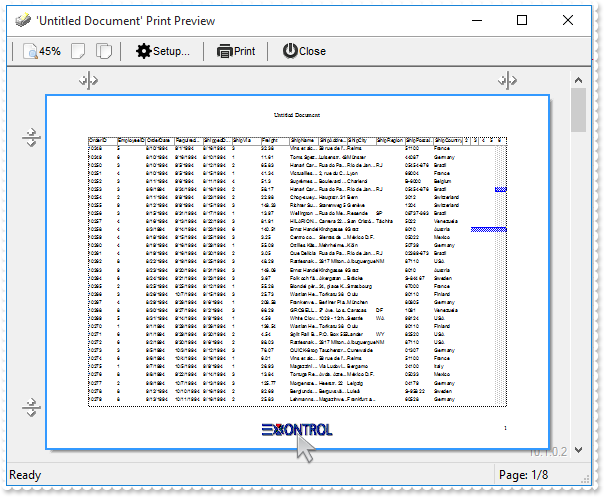
How can I display my logo on print/print-preview

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As Long)
With Gantt1
With .Items
.AddBar Item,"Task",.CellCaption(Item,2),.CellCaption(Item,4)
End With
End With
End Sub
With Gantt1
.BeginUpdate
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",3,3
End With
.DataSource = rs
.Chart.FirstVisibleDate = #8/4/1994#
.EndUpdate
With CreateObject("Exontrol.Print")
.PageOrientation = 2
.HTMLPicture("logo") = "c:\exontrol\images\zipdisk.gif"
.ExtraCaption "logo","<img>logo</img>",1,1
.PrintExt = Gantt1.Object
.Preview
End With
End With
|
|
884
|
How can I align captions of items with checkbox, with items with no checkbox

With Gantt1
.BeginUpdate
.Columns.Add "Default"
With .Items
.CellImages(.AddItem(0),0) = "1"
.CellHasCheckBox(.AddItem(1),0) = True
.CellImages(.AddItem(2),0) = "1"
End With
.EndUpdate
End With
|
|
883
|
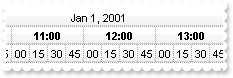
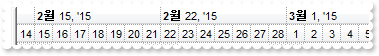
How do I show the chart's labels in 24-hour clock format

With Gantt1
With .Chart
.PaneWidth(False) = 0
.FirstVisibleDate = #1/1/2001#
.LevelCount = 3
With .Level(0)
.Label = "<%mmm%> <%d%>, <%yyyy%>"
.Alignment = 17 ' AlignmentEnum.exHOutside Or AlignmentEnum.CenterAlignment
.Unit = 4096
End With
With .Level(1)
.Label = "<b><%h%>:00</b>"
.Alignment = 1
.Unit = 65536
.DrawTickLines = True
.DrawGridLines = True
End With
With .Level(2)
.Label = "<%nn%>"
.Unit = 1048576
.Count = 15
End With
.ScrollTo #1/1/2001 8:30:00 AM#,0
End With
End With
|
|
882
|
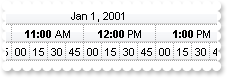
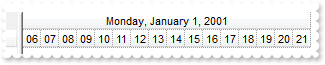
How do I show the chart's labels in 12-hour clock format

With Gantt1
With .Chart
.PaneWidth(False) = 0
.FirstVisibleDate = #1/1/2001#
.LevelCount = 3
With .Level(0)
.Label = "<%mmm%> <%d%>, <%yyyy%>"
.Alignment = 17 ' AlignmentEnum.exHOutside Or AlignmentEnum.CenterAlignment
.Unit = 4096
End With
With .Level(1)
.Label = "<b><%h%>:00</b> <%AM/PM%>"
.Alignment = 1
.Unit = 65536
.DrawTickLines = True
.DrawGridLines = True
End With
With .Level(2)
.Label = "<%nn%>"
.Unit = 1048576
.Count = 15
End With
.ScrollTo #1/1/2001 8:30:00 AM#,0
End With
End With
|
|
881
|
The control does not ensure the item to fit the control's client area once the user clicks the cell's button or check box. What can be done
' MouseDown event - Occurs when the user presses a mouse button.
Private Sub Gantt1_MouseDown(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
' Items.EnsureVisibleItem(ItemFromPoint(-1,-1,c,hit))
End Sub
With Gantt1
.BeginUpdate
.TreeColumnIndex = -1
.SelForeColor = .ForeColor
With .Columns.Add("Buttons")
.Alignment = 1
.Def(2) = True
End With
With .Items
.AddItem "Button A"
.AddItem "Button B"
.AddItem "Button C"
End With
.EndUpdate
End With
|
|
880
|
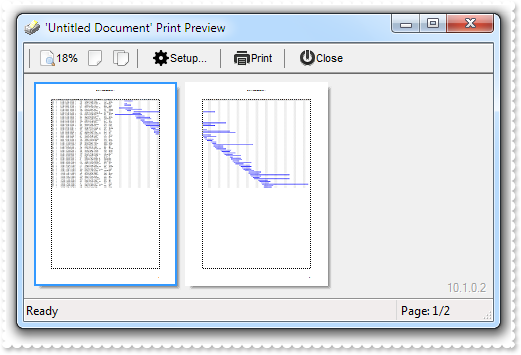
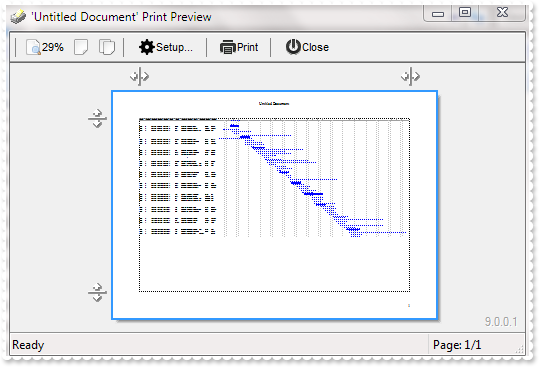
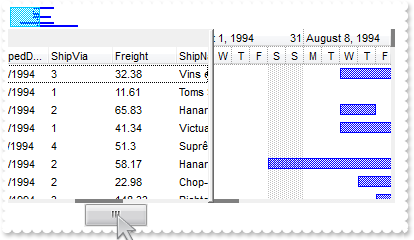
Do you have any Fit-To-Page options when printing the control (W x T, Fit-To )

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As Long)
With Gantt1
With .Items
.AddBar Item,"Task",.CellCaption(Item,2),.CellCaption(Item,4)
End With
End With
End Sub
With Gantt1
.BeginUpdate
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",3,3
End With
.DataSource = rs
.Chart.FirstVisibleDate = #8/4/1994#
.EndUpdate
With CreateObject("Exontrol.Print")
.Options = "FitToPage =1 x 2"
.PrintExt = Gantt1.Object
.Preview
End With
End With
|
|
879
|
Do you have any Fit-To-Page options when printing the control ( x T, Fit-To Tall )

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As Long)
With Gantt1
With .Items
.AddBar Item,"Task",.CellCaption(Item,2),.CellCaption(Item,4)
End With
End With
End Sub
With Gantt1
.BeginUpdate
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",3,3
End With
.DataSource = rs
.Chart.FirstVisibleDate = #8/4/1994#
.EndUpdate
With CreateObject("Exontrol.Print")
.Options = "FitToPage = x 2"
.PrintExt = Gantt1.Object
.Preview
End With
End With
|
|
878
|
Do you have any Fit-To-Page options when printing the control ( W x, Fit-To Wide )

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As Long)
With Gantt1
With .Items
.AddBar Item,"Task",.CellCaption(Item,2),.CellCaption(Item,4)
End With
End With
End Sub
With Gantt1
.BeginUpdate
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",3,3
End With
.DataSource = rs
.Chart.FirstVisibleDate = #8/4/1994#
.EndUpdate
With CreateObject("Exontrol.Print")
.Options = "FitToPage = 2 x"
.PrintExt = Gantt1.Object
.Preview
End With
End With
|
|
877
|
Do you have any Fit-To-Page options when printing the control ( percent view, Adjust-To )

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As Long)
With Gantt1
With .Items
.AddBar Item,"Task",.CellCaption(Item,2),.CellCaption(Item,4)
End With
End With
End Sub
With Gantt1
.BeginUpdate
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",3,3
End With
.DataSource = rs
.Chart.FirstVisibleDate = #8/4/1994#
.EndUpdate
With CreateObject("Exontrol.Print")
.Options = "FitToPage = 50%"
.PrintExt = Gantt1.Object
.Preview
End With
End With
|
|
876
|
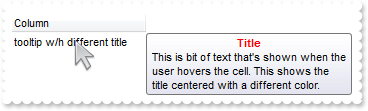
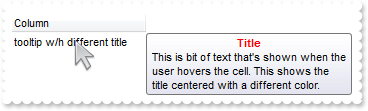
Does the title of the cell's tooltip supports HTML format

With Gantt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
With .Columns.Add("")
.Caption = ""
.HTMLCaption = "Column"
End With
With .Items
.CellToolTip(.AddItem("tooltip w/h different title"),0) = "<c><b><fgcolor=FF0000>Title</fgcolor></b><br>This is bit of text that's shown when the user hovers the cell. This shows the tit" & _
"le centered with a different color."
End With
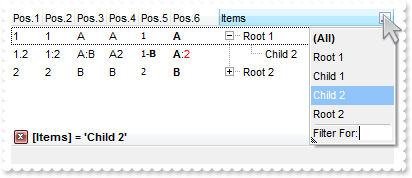
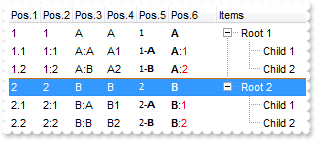
.EndUpdate
End With
|
|
875
|
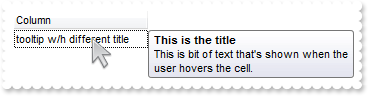
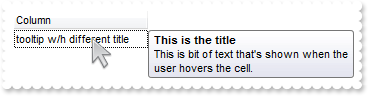
How do I specify a different title for the cell's tooltip

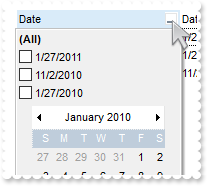
With Gantt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
With .Columns.Add("")
.Caption = "This is the title"
.HTMLCaption = "Column"
End With
With .Items
.CellToolTip(.AddItem("tooltip w/h different title"),0) = "This is bit of text that's shown when the user hovers the cell."
End With
.EndUpdate
End With
|
|
874
|
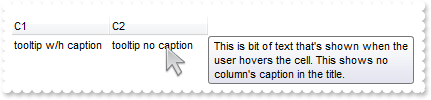
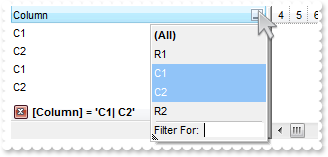
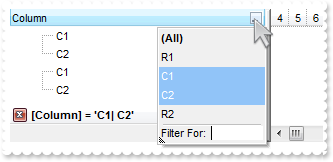
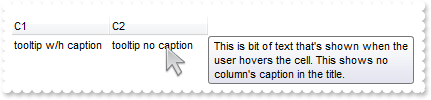
The cell's tooltip displays the column's caption in its title. How can I get ride of that

With Gantt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
With .Columns
.Add "C1"
.Add "C2"
End With
With .Items
h = .AddItem("tooltip w/h caption")
.CellToolTip(h,0) = "This is bit of text that's shown when the user hovers the cell. This shows the column's caption in the title."
.CellCaption(h,1) = "tooltip no caption"
.CellToolTip(h,1) = "This is bit of text that's shown when the user hovers the cell. This shows no column's caption in the title."
End With
With .Columns.Item("C2")
.HTMLCaption = .Caption
.Caption = ""
End With
.EndUpdate
End With
|
|
873
|
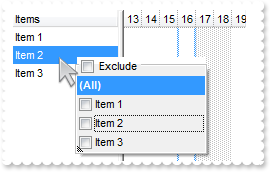
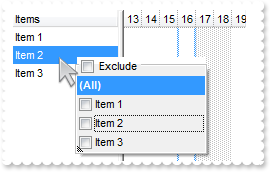
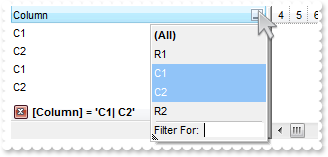
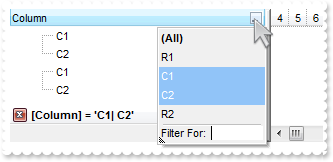
How can I programmatically show the column's filter

' RClick event - Fired when right mouse button is clicked
Private Sub Gantt1_RClick()
With Gantt1
i = .ItemFromPoint(-1,-1,c,hit)
.Columns.Item(c).ShowFilter "-1,-1,128,128"
End With
End Sub
With Gantt1
.BeginUpdate
.ShowFocusRect = False
With .Columns.Add("Items ")
.DisplayFilterPattern = False
.FilterList = 9472 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
End With
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
End With
.EndUpdate
End With
|
|
872
|
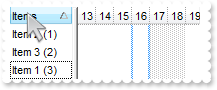
I want to be able to click on one of the headers, and sort by other column. How can I do that (method 2)

' ColumnClick event - Fired after the user clicks on column's header.
Private Sub Gantt1_ColumnClick(ByVal Column As Object)
' Column.SortOrder = 1
With Gantt1
.SortOnClick = -1
.Columns.Item("Sort").SortOrder = 1
.SortOnClick = 1
End With
End Sub
With Gantt1
.BeginUpdate
.MarkSearchColumn = False
.SortOnClick = 1
.Columns.Add "Items"
.Columns.Add("Sort").Visible = False
With .Items
.CellCaption(.AddItem("Item 1 (3)"),1) = 3
.CellCaption(.AddItem("Item 2 (1)"),1) = 1
.CellCaption(.AddItem("Item 3 (2)"),1) = 2
End With
.EndUpdate
End With
|
|
871
|
I want to be able to click on one of the headers, and sort by other column. How can I do that (method 1)

' ColumnClick event - Fired after the user clicks on column's header.
Private Sub Gantt1_ColumnClick(ByVal Column As Object)
' Column.SortOrder = 1
With Gantt1
.Items.SortChildren 0,"Sort",True
End With
End Sub
With Gantt1
.BeginUpdate
.MarkSearchColumn = False
.SortOnClick = 1
.Columns.Add "Items"
.Columns.Add("Sort").Visible = False
With .Items
.CellCaption(.AddItem("Item 1 (3)"),1) = 3
.CellCaption(.AddItem("Item 2 (1)"),1) = 1
.CellCaption(.AddItem("Item 3 (2)"),1) = 2
End With
.EndUpdate
End With
|
|
870
|
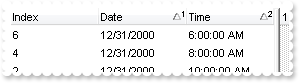
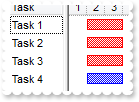
How can I sort by two-columns, one by date and one by time

With Gantt1
.BeginUpdate
.SingleSort = False
With .Columns
.Add("Index").FormatColumn = "1 index ``"
.Add("Date").SortType = 2
With .Add("Time")
.SortType = 4
.FormatColumn = "time(value)"
End With
End With
With .Items
h = .AddItem(0)
.CellCaption(h,1) = #1/1/2001#
.CellCaption(h,2) = #1/1/2001 10:00:00 AM#
h = .AddItem(0)
.CellCaption(h,1) = #12/31/2000#
.CellCaption(h,2) = #1/1/2001 10:00:00 AM#
h = .AddItem(0)
.CellCaption(h,1) = #1/1/2001#
.CellCaption(h,2) = #1/1/2001 6:00:00 AM#
h = .AddItem(0)
.CellCaption(h,1) = #12/31/2000#
.CellCaption(h,2) = #1/1/2001 8:00:00 AM#
h = .AddItem(0)
.CellCaption(h,1) = #1/1/2001#
.CellCaption(h,2) = #1/1/2001 8:00:00 AM#
h = .AddItem(0)
.CellCaption(h,1) = #12/31/2000#
.CellCaption(h,2) = #1/1/2001 6:00:00 AM#
End With
.Layout = "multiplesort=""C1:1 C2:1"""
.EndUpdate
End With
|
|
869
|
How can I connect to a DBF file
With Gantt1
.BeginUpdate
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADODB.Recordset")
With rs
.Open "Select * From foxcode.DBF","Provider=vfpoledb;Data Source=C:\Program Files\Microsoft Visual FoxPro 9\",3,3
End With
.DataSource = rs
.Chart.PaneWidth(True) = 0
.EndUpdate
End With
|
|
868
|
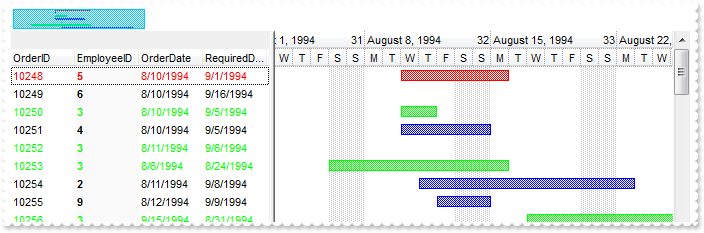
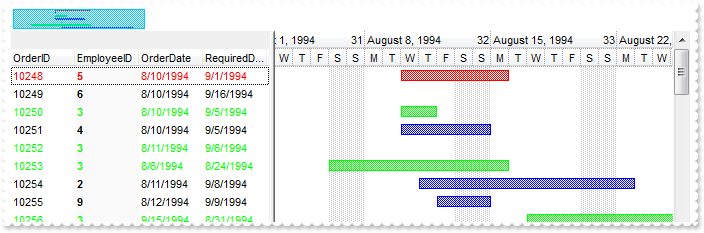
How can I change the bar's color based on values on the columns

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As Long)
With Gantt1
With .Items
.AddBar Item,"Task",.CellCaption(Item,2),.CellCaption(Item,4)
End With
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #8/3/1994#
.PaneWidth(False) = 256
.LevelCount = 2
.UnitScale = 4096
.FirstWeekDay = 1
.OverviewVisible = -1
End With
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",3,3
End With
.DataSource = rs
With .ConditionalFormats
With .Add("1")
.ApplyTo = 1 ' &H1
.Bold = True
.BackColor = RGB(250,250,250)
End With
With .Add("%1 = 5")
.ApplyToBars = "Task"
.BarColor = RGB(255,0,0)
.ForeColor = RGB(255,0,0)
.BarOverviewColor = RGB(255,0,0)
End With
With .Add("%1 = 3")
.ApplyToBars = "Task"
.BarColor = RGB(0,255,0)
.ForeColor = RGB(0,255,0)
.BarOverviewColor = RGB(0,255,0)
End With
End With
.EndUpdate
End With
|
|
867
|
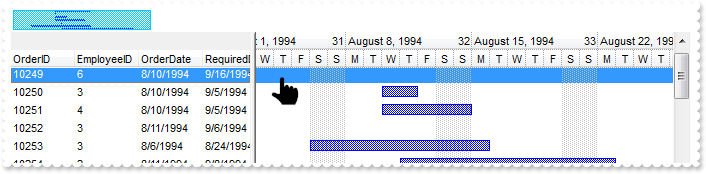
Does your control supports scrolling by touching the screen

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As Long)
With Gantt1
With .Items
.AddBar Item,"Task",.CellCaption(Item,2),.CellCaption(Item,4)
End With
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #8/3/1994#
.PaneWidth(False) = 256
.LevelCount = 2
.UnitScale = 4096
.FirstWeekDay = 1
.OverviewVisible = -1
End With
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",3,3
End With
.DataSource = rs
.ContinueColumnScroll = True
.ScrollBySingleLine = True
.AutoDrag = 4112 ' AutoDragEnum.exAutoDragScrollOnShortTouch Or AutoDragEnum.exAutoDragScroll
.EndUpdate
End With
|
|
866
|
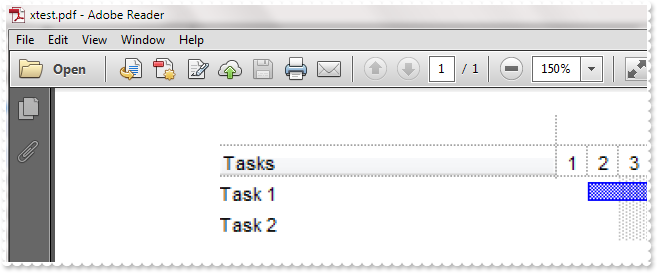
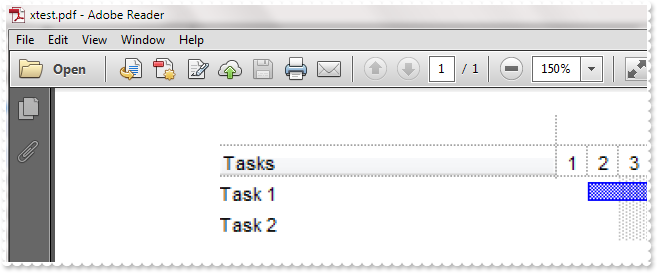
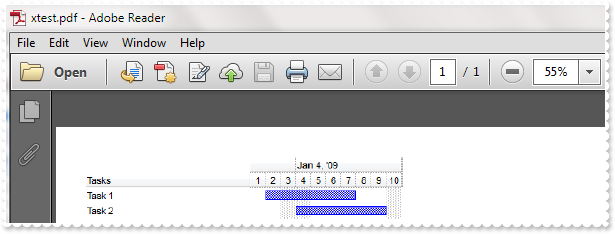
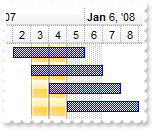
How can I export the control's content to a PDF document (method 1)

With Gantt1
.BeginUpdate
.MarkSearchColumn = False
.Columns.Add "Tasks"
With .Chart
.PaneWidth(False) = 196
.LevelCount = 2
.ShowEmptyBars = 1
.FirstVisibleDate = #1/1/2009#
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#1/2/2009#,#1/7/2009#
.AddBar .AddItem("Task 2"),"Task",#1/4/2009#,#1/9/2009#
End With
With CreateObject("Exontrol.Print")
.PrintExt = Gantt1.Object
.CopyTo "c:/temp/xtest.pdf"
End With
Debug.Print( "Look for C:\Temp\xtest.pdf file." )
.EndUpdate
End With
|
|
865
|
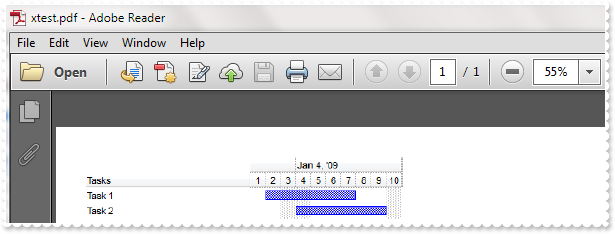
How can I export the control's content to a PDF document (method 2)

With Gantt1
.BeginUpdate
.MarkSearchColumn = False
.Columns.Add "Tasks"
With .Chart
.PaneWidth(False) = 196
.LevelCount = 2
.ShowEmptyBars = 1
.FirstVisibleDate = #1/1/2009#
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#1/2/2009#,#1/7/2009#
.AddBar .AddItem("Task 2"),"Task",#1/4/2009#,#1/9/2009#
End With
var_CopyTo = .CopyTo("c:/temp/xtest.pdf")
Debug.Print( "Look for C:\Temp\xtest.pdf file." )
.EndUpdate
End With
|
|
864
|
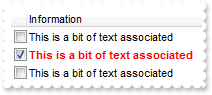
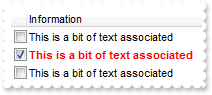
Is there a syntax for conditional formatting of items, based on CellState/CellStateChange

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub Gantt1_CellStateChanged(ByVal Item As Long, ByVal ColIndex As Long)
With Gantt1
With .Items
.CellCaption(Item,2) = .CellState(Item,0)
End With
End With
End Sub
With Gantt1
.BeginUpdate
.ShowFocusRect = False
.SelBackMode = 1
Set var_ConditionalFormat = .ConditionalFormats.Add("%2 != 0")
With var_ConditionalFormat
.Bold = True
.ForeColor = RGB(255,0,0)
.ApplyTo = -1
End With
With .Columns.Add("")
.Def(0) = True
.Width = 16
.AllowSizing = False
End With
.Columns.Add "Information"
.Columns.Add("Hidden").Visible = False
With .Items
.CellCaption(.AddItem(""),1) = "This is a bit of text associated"
h = .AddItem("")
.CellCaption(h,1) = "This is a bit of text associated"
.CellState(h,0) = 1
.CellCaption(.AddItem(""),1) = "This is a bit of text associated"
End With
.EndUpdate
End With
|
|
863
|
How can I use no scroll bars for touch-screens

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As Long)
With Gantt1
With .Items
.AddBar Item,"Task",.CellCaption(Item,2),.CellCaption(Item,4)
End With
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #8/3/1994#
.PaneWidth(False) = 256
.LevelCount = 2
.UnitScale = 4096
.FirstWeekDay = 1
.OverviewVisible = -1
End With
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",3,3
End With
.DataSource = rs
.AutoDrag = 16
.ScrollWidth = 4
.ScrollHeight = 4
.Background(384) = RGB(192,192,192)
.Background(392) = RGB(192,192,192)
.Background(404) = RGB(224,224,224)
.Background(388) = RGB(128,128,128)
.Background(276) = RGB(224,224,224)
.Background(264) = RGB(192,192,192)
.Background(260) = RGB(128,128,128)
.Background(256) = RGB(192,192,192)
.ScrollButtonWidth = 0
.ScrollButtonHeight = 0
.EndUpdate
End With
|
|
862
|
How can I print the selected items only

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As Long)
With Gantt1
With .Items
.AddBar Item,"Task",.CellCaption(Item,2),.CellCaption(Item,4)
End With
End With
End Sub
With Gantt1
.BeginUpdate
.SingleSel = False
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",3,3
End With
.DataSource = rs
.Chart.FirstVisibleDate = #8/4/1994#
With .Items
.SelectItem(.ItemByIndex(0)) = True
.SelectItem(.ItemByIndex(2)) = True
.SelectItem(.ItemByIndex(4)) = True
End With
.EndUpdate
With CreateObject("Exontrol.Print")
.Options = "Print = Selection"
.PrintExt = Gantt1.Object
.Preview
End With
End With
|
|
861
|
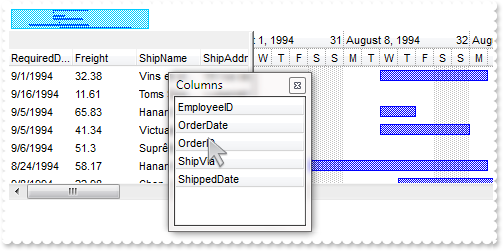
How can I sort the columns to be displayed on the columns floating bar

With Gantt1
.ColumnAutoResize = False
With .Columns
.Add("City").Visible = False
.Add("Start").Visible = False
.Add("End").Visible = False
End With
.ColumnsFloatBarVisible = True
.ColumnsFloatBarSortOrder = 1
End With
|
|
860
|
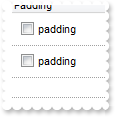
How can I add a vertical padding

With Gantt1
.BeginUpdate
.DrawGridLines = -1
With .Columns.Add("Padding")
.Def(0) = True
.Def(16) = False
.Def(48) = 6
.Def(49) = 6
.Def(50) = 6
.Def(51) = 6
End With
With .Items
.AddItem "padding"
.AddItem "padding"
End With
.EndUpdate
End With
|
|
859
|
How do you embed HTML options into the anchor click string

' AnchorClick event - Occurs when an anchor element is clicked.
Private Sub Gantt1_AnchorClick(ByVal AnchorID As String, ByVal Options As String)
With Gantt1
Debug.Print( AnchorID )
Debug.Print( Options )
End With
End Sub
With Gantt1
.BeginUpdate
With .Columns
.Add("Car").Def(17) = 1
End With
With .Items
.AddItem "<a mazda_1;options for 1>Mazda <b>1</b></a>"
.AddItem "<a mazda_2;options for 2>Mazda <b>2</b></a>"
.AddItem "<a mazda_3;options for 3a>Mazda <b>3.a</b></a>"
.AddItem "<a mazda_3;options for 3b>Mazda <b>3.b</b></a>"
End With
.EndUpdate
End With
|
|
858
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 3)

With Gantt1
.BeginUpdate
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAEGg4BVEIQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQCWIAzATGYBRfIUEgjBM6ExwG78e" & _
"gBHp/ZpkACIJJAaRjHQdJxGKKMQB9DIhCZpeKhWgkKIJBzOEyBRC4ERBGqNGrsIgLEqWZpnWhaNpWXYTLyBN64LhuK46g53O6wLxvK6hEr2dJ/YBcIAOfghf4NQ7EMRx" & _
"LC8Mw3BDvYDkOAABAIgI="
.SelBackColor = &H1fffffe
.ShowFocusRect = False
.Columns.Add "Items"
With .Items
.ItemBackColor(.AddItem("red")) = RGB(255,0,0)
.ItemBackColor(.AddItem("blue")) = RGB(0,0,255)
.ItemBackColor(.AddItem("green")) = RGB(0,255,0)
End With
.EndUpdate
End With
|
|
857
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 2)

With Gantt1
.BeginUpdate
.SelBackMode = 1
.ShowFocusRect = False
.Columns.Add "Items"
With .Items
.ItemBackColor(.AddItem("red")) = RGB(255,0,0)
.ItemBackColor(.AddItem("blue")) = RGB(0,0,255)
.ItemBackColor(.AddItem("green")) = RGB(0,255,0)
End With
.EndUpdate
End With
|
|
856
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 1)

With Gantt1
.BeginUpdate
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
.ShowFocusRect = True
.Columns.Add "Items"
With .Items
.ItemBackColor(.AddItem("red")) = RGB(255,0,0)
.ItemBackColor(.AddItem("blue")) = RGB(0,0,255)
.ItemBackColor(.AddItem("green")) = RGB(0,255,0)
End With
.EndUpdate
End With
|
|
855
|
Do you have any Fit-To-Page options when printing the control

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As Long)
With Gantt1
With .Items
.AddBar Item,"Task",.CellCaption(Item,2),.CellCaption(Item,4)
End With
End With
End Sub
With Gantt1
.BeginUpdate
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",3,3
End With
.DataSource = rs
.Chart.FirstVisibleDate = #8/4/1994#
.EndUpdate
With CreateObject("Exontrol.Print")
.Options = "FitToPage = On"
.PrintExt = Gantt1.Object
.Preview
End With
End With
|
|
854
|
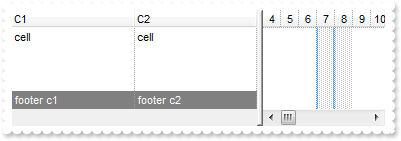
How can I add a footer row

With Gantt1
.ShowLockedItems = True
.DrawGridLines = 2
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
.LockedItemCount(2) = 1
h = .LockedItem(2,0)
.ItemBackColor(h) = RGB(128,128,128)
.ItemForeColor(h) = RGB(255,255,255)
.CellCaption(h,0) = "footer c1"
.CellCaption(h,1) = "footer c2"
.CellCaption(.AddItem("cell"),1) = "cell"
End With
End With
|
|
853
|
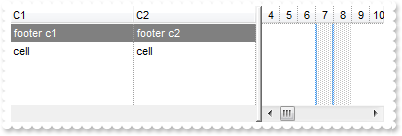
How can I add a header row

With Gantt1
.ShowLockedItems = True
.DrawGridLines = 2
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.ItemBackColor(h) = RGB(128,128,128)
.ItemForeColor(h) = RGB(255,255,255)
.CellCaption(h,0) = "footer c1"
.CellCaption(h,1) = "footer c2"
.CellCaption(.AddItem("cell"),1) = "cell"
End With
End With
|
|
852
|
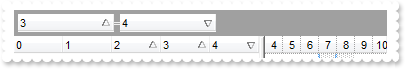
How can I programmatically add more columns to the sort bar and other to be sorted, but not included in the sort bar

With Gantt1
.SortBarVisible = True
With .Columns
.Add 0
.Add 1
.Add 2
.Add 3
.Add 4
End With
.Layout = "multiplesort=""C3:1 C4:2"";singlesort=""C2:1"""
End With
|
|
851
|
How can I fix a column, while other sizable and fill the control's client
With Gantt1
.ColumnAutoResize = True
.Columns.Add "Sizable"
With .Columns.Add("F")
.AllowSizing = False
.Width = 16
End With
End With
|
|
850
|
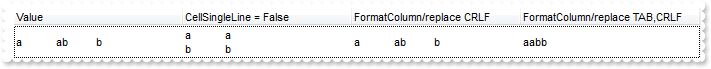
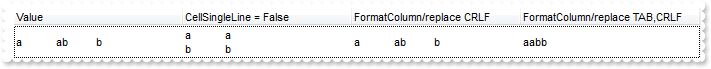
When I'm trying to show string with "line break" character (vbCrLF) in a textbox, it shows 2 squares. Is there any way to hide these squares

With Gantt1
With .Columns
.Add "Value"
With .Add("CellSingleLine = False")
.ComputedField = "%0"
.Def(16) = False
End With
With .Add("FormatColumn/replace CRLF")
.ComputedField = "%0"
.FormatColumn = "value replace `\r\n` with ``"
End With
With .Add("FormatColumn/replace TAB,CRLF")
.ComputedField = "%0"
.FormatColumn = "(value replace `\t` with ``) replace `\r\n` with ``"
End With
End With
With .Items
.AddItem "a\ta\r\nb\tb"
End With
End With
|
|
849
|
Is there any way to "unselect" radio group

' DblClick event - Occurs when the user dblclk the left mouse button over an object.
Private Sub Gantt1_DblClick(ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With Gantt1
With .Items
h = .CellChecked(1234)
.CellHasCheckBox(0,h) = True
.CellState(0,h) = 0
.CellHasCheckBox(0,h) = False
End With
End With
End Sub
' SelectionChanged event - Fired after a new item has been selected.
Private Sub Gantt1_SelectionChanged()
With Gantt1
With .Items
.CellState(.FocusItem,0) = 1
End With
End With
End Sub
With Gantt1
.MarkSearchColumn = False
.SelBackColor = RGB(255,255,128)
.SelForeColor = RGB(0,0,0)
.Columns.Add "Default"
With .Items
h = .AddItem("Radio 1")
.CellHasRadioButton(h,0) = True
.CellRadioGroup(h,0) = 1234
h = .AddItem("Radio 2")
.CellHasRadioButton(h,0) = True
.CellRadioGroup(h,0) = 1234
.CellState(h,0) = 1
h = .AddItem("Radio 3")
.CellHasRadioButton(h,0) = True
.CellRadioGroup(h,0) = 1234
End With
End With
|
|
848
|
The Column.Alignment property does not seem to work for cells with images in them. What can be done

With Gantt1
.BeginUpdate
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.TreeColumnIndex = -1
.DrawGridLines = -1
.HeaderHeight = 24
.DefaultItemHeight = 24
With .Columns.Add("Image")
.AllowSizing = False
.Width = 32
.HTMLCaption = "<img>1</img>"
.HeaderAlignment = 1
.Alignment = 1
.Def(17) = 1
End With
.Columns.Add "Rest"
With .Items
.AddItem "<img>1</img>"
.AddItem "<img>2</img>"
.AddItem "<img>3</img>"
End With
.EndUpdate
End With
|
|
847
|
Does your control support subscript or superscript, in HTML captions

With Gantt1
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 64
End With
.Columns.Add "Column"
With .Items
h = .AddItem("Item 1")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,""
.ItemBar(h,"",3) = "<sha ;;0>Event <b><font ;6><off -6>2<off 4>3<off 4>1"
.ItemBar(h,"",4) = 18
End With
End With
|
|
846
|
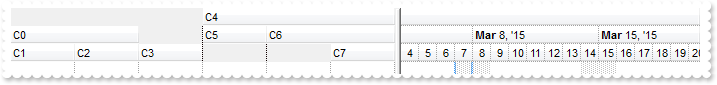
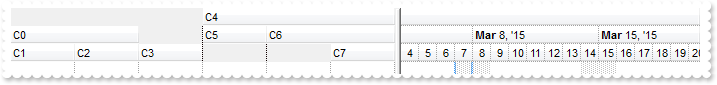
How do I arrange my columns on multiple levels

With Gantt1
.BeginUpdate
.ColumnAutoResize = False
.DrawGridLines = -1
With .Columns
With .Add("C0")
.ExpandColumns = "1,2"
.DisplayExpandButton = False
End With
.Add "C1"
.Add "C2"
.Add "C3"
With .Add("C4")
.ExpandColumns = "5,6"
.DisplayExpandButton = False
End With
.Add "C5"
With .Add("C6")
.ExpandColumns = "6,7"
.DisplayExpandButton = False
End With
.Add "C7"
End With
.EndUpdate
End With
|
|
845
|
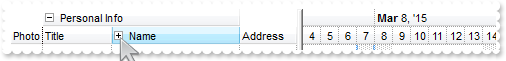
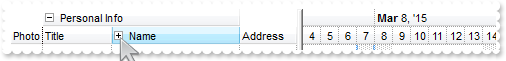
Does your control support expandable header or columns, so I can arrange it on multiple levels

With Gantt1
.BeginUpdate
.DrawGridLines = -1
.BackColorLevelHeader = RGB(240,240,240)
With .Columns
With .Add("Photo")
.AllowSizing = False
.Width = 32
End With
.Add "Personal Info"
.Add "Title"
.Add "Name"
.Add "First"
.Add "Last"
.Add "Address"
.Item("Personal Info").ExpandColumns = "2,3"
With .Item("Name")
.ExpandColumns = "4,5"
.Expanded = False
End With
End With
.EndUpdate
End With
|
|
844
|
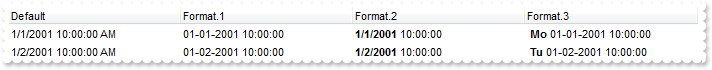
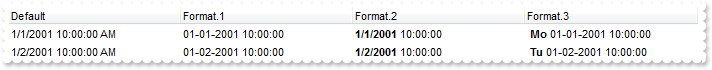
Can I change the format of date to be shown in the control

With Gantt1
.Chart.PaneWidth(True) = 0
With .Columns
.Add "Default"
With .Add("Format.1")
.ComputedField = "%0"
.FormatColumn = "dateF(value) replace `/` with `-`"
End With
With .Add("Format.2")
.ComputedField = "%0"
.Def(17) = 1
.FormatColumn = "`<b>`+ shortdate(value) + `</b> ` + timeF(value)"
End With
With .Add("Format.3")
.ComputedField = "%0"
.Def(17) = 1
.FormatColumn = "` <b>`+ ( weekday(value) case ( 0 : `Su`; 1 : `Mo`; 2 : `Tu`; 3 : `We`; 4 : `Th`; 5 : `Fr`; 6 : `Sa`) ) + `</b> ` + ( dateF(val" & _
"ue) replace `/` with `-` )"
End With
End With
With .Items
.AddItem #1/1/2001 10:00:00 AM#
.AddItem #1/2/2001 10:00:00 AM#
End With
End With
|
|
843
|
How can I remove all bars from the chart
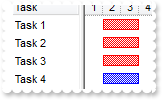
With Gantt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
.AddBar .AddItem("Task 1"),"Task",#1/2/2001#,#1/4/2001#,"K1"
.AddBar .AddItem("Task 2"),"Task",#1/2/2001#,#1/4/2001#,"K1"
.AddBar .AddItem("Task 3"),"Task",#1/2/2001#,#1/4/2001#,"K1"
.AddBar .AddItem("Task 4"),"Task",#1/2/2001#,#1/4/2001#,"K2"
.ClearBars 0
End With
End With
|
|
842
|
How can I change the color for all bars with a specified key

With Gantt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
.AddBar .AddItem("Task 1"),"Task",#1/2/2001#,#1/4/2001#,"K1"
.AddBar .AddItem("Task 2"),"Task",#1/2/2001#,#1/4/2001#,"K1"
.AddBar .AddItem("Task 3"),"Task",#1/2/2001#,#1/4/2001#,"K1"
.AddBar .AddItem("Task 4"),"Task",#1/2/2001#,#1/4/2001#,"K2"
.ItemBar(0,"K1",513) = 255
End With
End With
|
|
841
|
Is there any automatic way to change a property for all bars with a specified key

With Gantt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
.AddBar .AddItem("Task 1"),"Task",#1/2/2001#,#1/4/2001#,"K1"
.AddBar .AddItem("Task 2"),"Task",#1/2/2001#,#1/4/2001#,"K1"
.AddBar .AddItem("Task 3"),"Task",#1/2/2001#,#1/4/2001#,"K1"
.AddBar .AddItem("Task 4"),"Task",#1/2/2001#,#1/4/2001#,"K2"
.ItemBar(0,"K1",513) = 255
End With
End With
|
|
840
|
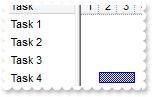
How can I remove all bars with specified key

With Gantt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
.AddBar .AddItem("Task 1"),"Task",#1/2/2001#,#1/4/2001#,"K1"
.AddBar .AddItem("Task 2"),"Task",#1/2/2001#,#1/4/2001#,"K1"
.AddBar .AddItem("Task 3"),"Task",#1/2/2001#,#1/4/2001#,"K1"
.AddBar .AddItem("Task 4"),"Task",#1/2/2001#,#1/4/2001#,"K2"
.RemoveBar 0,"K1"
End With
End With
|
|
839
|
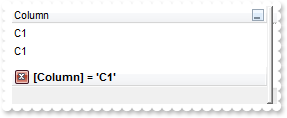
How can I find if there is any filter applied to the control

' FilterChange event - Occurs when the filter was changed.
Private Sub Gantt1_FilterChange()
With Gantt1
Debug.Print( "If negative, the filter is present, else not" )
Debug.Print( .Items.VisibleItemCount )
End With
End Sub
With Gantt1
.BeginUpdate
.LinesAtRoot = -1
.TreeColumnIndex = -1
.FilterInclude = 4
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = 240
.Filter = "C1"
End With
With .Items
h = .AddItem("R1")
.InsertItem h,,"C1"
.InsertItem h,,"C2"
.ExpandItem(h) = True
h = .AddItem("R2")
.InsertItem h,,"C1"
.InsertItem h,,"C2"
End With
.ApplyFilter
.EndUpdate
End With
|
|
838
|
How can I prevent showing the lines for the hierarchy while using the exMatchingItemsOnly option

With Gantt1
.BeginUpdate
.LinesAtRoot = -1
.TreeColumnIndex = -1
.FilterInclude = 4
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = 240
.Filter = "C1|C2"
End With
With .Items
h = .AddItem("R1")
.InsertItem h,,"C1"
.InsertItem h,,"C2"
.ExpandItem(h) = True
h = .AddItem("R2")
.InsertItem h,,"C1"
.InsertItem h,,"C2"
End With
.ApplyFilter
.EndUpdate
End With
|
|
837
|
Is there any method to get only the matched items and not the items with his parent

With Gantt1
.BeginUpdate
.LinesAtRoot = -1
.FilterInclude = 4
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = 240
.Filter = "C1|C2"
End With
With .Items
h = .AddItem("R1")
.InsertItem h,,"C1"
.InsertItem h,,"C2"
.ExpandItem(h) = True
h = .AddItem("R2")
.InsertItem h,,"C1"
.InsertItem h,,"C2"
End With
.ApplyFilter
.EndUpdate
End With
|
|
836
|
Is there any property I can save and restore automatically the current setting, column position, size, and so on (2)

With Gantt1
.BeginUpdate
.Columns.Add "Column"
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
End With
.Layout = "Select=""0"";SingleSort=""C0:2"";Columns=1"
.EndUpdate
End With
|
|
835
|
Is there any property I can save and restore automatically the current setting, column position, size, and so on (1)

With Gantt1
.BeginUpdate
.Columns.Add "Column"
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
End With
.Layout = "gBjAAwAAuABmABpABsAB0ABlAByhoAPIAOEPAA9gYABoABQAgUEg0XN4AOcJicKkpujMbjsfkMFk0YhkQgUOjUEl8gjcGO0ok8KMULjEaGMcj08kQAO8oMkTNEtGwAG" & _
"QAqc7gUlhh1ABtAEsk9GpEfhElgVcsMupNlnlonlaAFcr0shUsp8QPEtnVJqJhmcIhUMh0QiU5sYAqMngUSuEMw07k8Qv0SgVRrNEuVflF2jF5x9JyNEm0TjQijemyE0" & _
"jE3t+YruauoAu4Az1qj9BzRn0UzksSnAA0xDjY6qnAw8OiUQ0dwzN0zWz2t7j8/xURAGNvWH6k8xlEhklhEI0O/6QAgI="
.EndUpdate
End With
|
|
834
|
I have noticed that the column's header is changed once the cursor hovers it. Is it possible to change that visual appearance

With Gantt1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
With .Columns
.Add "Column 1"
.Add "Column 2"
End With
.BackColorHeader = &H1000000
.Background(32) = &H12d86ff
End With
|
|
833
|
Is it possible to change the visual appearance of the columns selector/floating bar(3)

With Gantt1
.ColumnAutoResize = False
With .Columns
.Add "Column 1"
.Add("Column 2").Visible = False
End With
.VisualAppearance.Add 2,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 3,"c:\exontrol\images\pushed.ebn"
.Background(92) = &H2000000
.Background(87) = &H3000000
.Background(93) = RGB(246,245,240)
.ColumnsFloatBarVisible = True
End With
|
|
832
|
Is it possible to change the visual appearance of the columns selector/floating bar(2)

With Gantt1
.ColumnAutoResize = False
With .Columns
.Add "Column 1"
.Add("Column 2").Visible = False
End With
.VisualAppearance.Add 3,"c:\exontrol\images\pushed.ebn"
.Background(87) = &H3000000
.ColumnsFloatBarVisible = True
End With
|
|
831
|
Is it possible to change the visual appearance of the columns selector/floating bar(1)

With Gantt1
.VisualAppearance.Add 2,"c:\exontrol\images\normal.ebn"
.Background(92) = &H2000000
.Background(87) = RGB(246,245,240)
.Background(93) = RGB(246,245,240)
.ColumnsFloatBarVisible = True
End With
|
|
830
|
I am using the ColumnsFloatBarVisible property on True, but still not able to add any column on that list

With Gantt1
.ColumnAutoResize = False
With .Columns
.Add "Column 1"
.Add("Column 2").Visible = False
End With
.ColumnsFloatBarVisible = True
End With
|
|
829
|
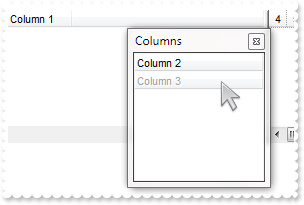
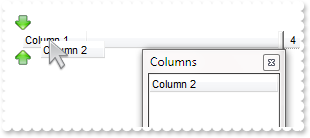
Is it possible to list a column to columns selector/floating bar, but still user can use it

With Gantt1
.ColumnAutoResize = False
With .Columns
.Add "Column 1"
.Add("Column 2").Visible = False
With .Add("Column 3")
.Visible = False
.Enabled = False
End With
End With
.ColumnsFloatBarVisible = True
End With
|
|
828
|
How can I prevent a specific column not to be listed in the columns selector/floating bar

With Gantt1
.ColumnAutoResize = False
With .Columns
.Add "Column 1"
.Add("Column 2").Visible = False
With .Add("Column 3")
.Visible = False
.AllowDragging = False
End With
End With
.ColumnsFloatBarVisible = True
End With
|
|
827
|
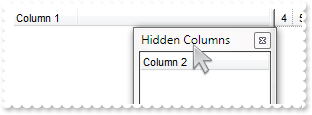
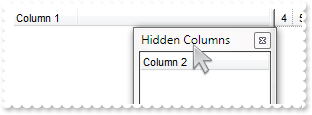
Is it possible to change the "Columns" caption being shown in the columns selector/floating bar

With Gantt1
.ColumnAutoResize = False
With .Columns
.Add "Column 1"
.Add("Column 2").Visible = False
End With
.Description(26) = "Hidden Columns"
.ColumnsFloatBarVisible = True
End With
|
|
826
|
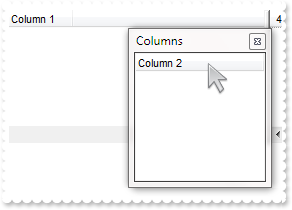
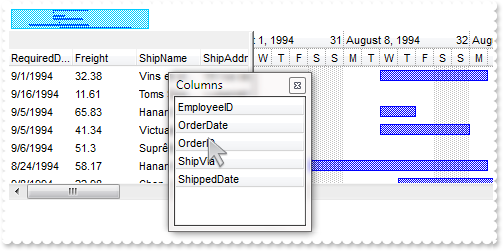
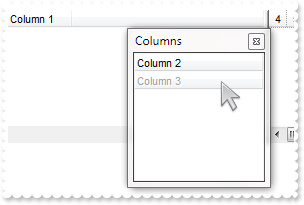
How can I show the columns selector, so the user can drag and drop columns to the view

With Gantt1
.ColumnAutoResize = False
With .Columns
.Add "Column 1"
.Add("Column 2").Visible = False
End With
.ColumnsFloatBarVisible = True
End With
|
|
825
|
The column's header is changed while the cursor hovers it. Is it possible to prevent that

With Gantt1
With .Columns
.Add "Column 1"
.Add "Column 2"
End With
.Background(32) = -1
End With
|
|
824
|
How do I enable the scrollbar-extension, as thumb to be shown outside of the control's client area

With Gantt1
.BeginUpdate
.ScrollBars = 15
.Chart.ToolTip = ""
.ScrollPartVisible(0,65536) = True
.ScrollPartVisible(1,65536) = True
.ScrollPartVisible(2,65536) = True
.ScrollWidth = 4
.Background(276) = RGB(240,240,240)
.Background(260) = RGB(128,128,128)
.ScrollHeight = 4
.Background(404) = .Background(276)
.Background(388) = .Background(260)
.Background(511) = .Background(276)
.EndUpdate
End With
|
|
823
|
How can I display the Year in Thai, Buddhist, Korean format

With Gantt1
With .Chart
.FirstWeekDay = .LocFirstWeekDay ' .LocFirstWeekDay
.MonthNames = .LocMonthNames
.WeekDays = .LocWeekDays
.AMPM = .LocAMPM
.LevelCount = 2
.PaneWidth(False) = 0
.UnitScale = 4096
With .Level(0)
.Label = "<%mmmm%> <%d%>, <%loc_yyyy%> <r><%ww%>"
.Unit = 256
.ToolTip = .Label
End With
.ToolTip = "<%ddd%> <%m%>/<%d%>/<%loc_yyyy%>"
End With
.Description(17) = .Chart.MonthNames
End With
|
|
822
|
How does localization work

With Gantt1
With .Chart
.FirstWeekDay = .LocFirstWeekDay ' .LocFirstWeekDay
.MonthNames = .LocMonthNames
.WeekDays = .LocWeekDays
.AMPM = .LocAMPM
.LevelCount = 2
.PaneWidth(False) = 0
End With
End With
|
|
821
|
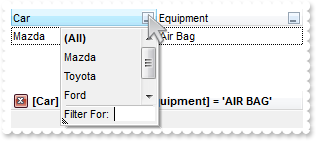
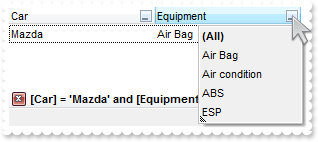
How can I have a case-insensitive filter (exFilterDoCaseSensitive flag is not set)

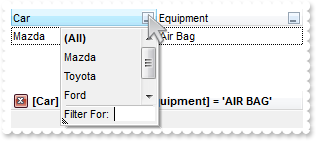
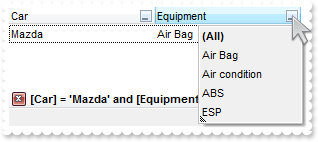
With Gantt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.MarkSearchColumn = False
With .Columns
With .Add("Car")
.DisplayFilterButton = True
.FilterType = 240
.Filter = "MAZDA"
End With
With .Add("Equipment")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
.FilterType = 3
.Filter = "AIR BAG"
End With
End With
With .Items
.CellCaption(.AddItem("Mazda"),1) = "Air Bag"
.CellCaption(.AddItem("Toyota"),1) = "Air Bag,Air condition"
.CellCaption(.AddItem("Ford"),1) = "Air condition"
.CellCaption(.AddItem("Nissan"),1) = "Air Bag,ABS,ESP"
.CellCaption(.AddItem("Mazda"),1) = "Air Bag, ABS,ESP"
.CellCaption(.AddItem("Mazda"),1) = "ABS,ESP"
End With
.ApplyFilter
.EndUpdate
End With
|
|
820
|
How can I have a case-sensitive filter

With Gantt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.MarkSearchColumn = False
With .Columns
With .Add("Car")
.DisplayFilterButton = True
.FilterType = 496 ' FilterTypeEnum.exFilterDoCaseSensitive Or FilterTypeEnum.exFilter
.Filter = "Mazda"
End With
With .Add("Equipment")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
.FilterType = 259 ' FilterTypeEnum.exFilterDoCaseSensitive Or FilterTypeEnum.exPattern
.Filter = "Air Bag"
End With
End With
With .Items
.CellCaption(.AddItem("Mazda"),1) = "Air Bag"
.CellCaption(.AddItem("Toyota"),1) = "Air Bag,Air condition"
.CellCaption(.AddItem("Ford"),1) = "Air condition"
.CellCaption(.AddItem("Nissan"),1) = "Air Bag,ABS,ESP"
.CellCaption(.AddItem("Mazda"),1) = "Air Bag, ABS,ESP"
.CellCaption(.AddItem("Mazda"),1) = "ABS,ESP"
End With
.ApplyFilter
.EndUpdate
End With
|
|
819
|
I am using the FormatColumn/FormatCell to format my columns. Is it possible to ignore the SelForeColor, so the foreground color for selected items does not override my settings

' SelectionChanged event - Fired after a new item has been selected.
Private Sub Gantt1_SelectionChanged()
With Gantt1
With .Items
.ClearItemBackColor 0
.ItemBackColor(.SelectedItem(0)) = RGB(128,255,255)
End With
End With
End Sub
With Gantt1
.BeginUpdate
.MarkSearchColumn = False
.SelForeColor = .ForeColor
.SelBackColor = .BackColor
.ShowFocusRect = False
With .Columns
With .Add("Format")
.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=00" & _
"00FF>+'+(value format '2|.|3|,' ): '0.00') )"
.Def(17) = 1
End With
End With
With .Items
.AddItem 10
.AddItem -8
End With
.EndUpdate
End With
|
|
818
|
How do I hide the selection
With Gantt1
.BeginUpdate
.MarkSearchColumn = False
.SelForeColor = .ForeColor
.SelBackColor = .BackColor
.ShowFocusRect = False
With .Columns
With .Add("Format")
.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=00" & _
"00FF>+'+(value format '2|.|3|,' ): '0.00') )"
.Def(17) = 1
End With
End With
With .Items
.AddItem 10
.AddItem -8
End With
.EndUpdate
End With
|
|
817
|
How do I access the cells, or how do I get the values in the columns
With Gantt1
With .Columns
.Add "C1"
.Add "C2"
.Add "C3"
End With
With .Items
h = .AddItem("Item 1")
.CellCaption(h,1) = "SubItem 1.1"
.CellCaption(h,2) = "SubItem 1.2"
Debug.Print( .CellCaption(h,2) )
End With
End With
|
|
816
|
How can I change the check-boxes appearance

With Gantt1
.LinesAtRoot = -1
With .Columns.Add("Default")
.Def(0) = True
.PartialCheck = True
End With
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
With .VisualAppearance
.Add 1,"XP:Button 3 12"
.Add 2,"XP:Button 3 11"
.Add 3,"XP:Button 3 10"
End With
.CheckImage(0) = 16777216
.CheckImage(1) = 33554432
.CheckImage(2) = 50331648
End With
|
|
815
|
How can I load my table from an Access 2007, using ADO

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As Long)
With Gantt1
With .Items
.AddBar Item,"Task",.CellCaption(Item,2),.CellCaption(Item,4)
End With
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #8/3/1994#
.PaneWidth(False) = 256
.LevelCount = 2
.UnitScale = 4096
.FirstWeekDay = 1
.OverviewVisible = -1
End With
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",3,3
End With
.DataSource = rs
.EndUpdate
End With
|
|
814
|
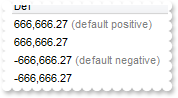
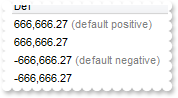
Is it possible display numbers in the same format no matter of regional settings in the control panel

With Gantt1
.BeginUpdate
.Columns.Add("Def").Def(17) = 1
With .Items
h = .AddItem(666666.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default positive)'"
h = .AddItem(666666.27)
.FormatCell(h,0) = "(value format '2|.|3|,|1|1')"
h = .AddItem(-666666.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default negative)'"
h = .AddItem(-666666.27)
.FormatCell(h,0) = "(value format '2|.|3|,|1|1')"
End With
.EndUpdate
End With
|
|
813
|
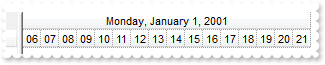
The right pane needs to show ONLY the hours 6am to 9pm (every hour) for one day only and the user should not to be able to scroll left or right nor see any other hours. How can I do that

With Gantt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.LevelCount = 2
.ScrollRange(0) = #1/1/2001#
.ScrollRange(1) = #1/1/2001#
.UnitScale = 65536
.NonworkingHours = 12582975
.ShowNonworkingUnits = False
.Level(0).Alignment = 17 ' AlignmentEnum.exHOutside Or AlignmentEnum.CenterAlignment
.UnitWidth = 18
.PaneWidth(True) = 294
.ScrollBar = False
End With
.OnResizeControl = 128
.EndUpdate
End With
|
|
812
|
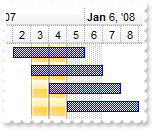
Can I use ebn files to display the selected dates

With Gantt1
.BeginUpdate
With .VisualAppearance
.Add 2,"c:\exontrol\images\normal.ebn"
.Add 1,"CP:2 0 -4 0 4"
End With
With .Chart
.FirstVisibleDate = #1/1/2008#
.MarkTodayColor = .BackColor
.LevelCount = 2
.MarkSelectDateColor = &H1000000
.SelectLevel = 1
.SelectDate(#1/3/2008#) = True
.SelectDate(#1/4/2008#) = True
End With
.Columns.Add "Default"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2008#,#1/6/2008#
.AddBar .AddItem("Item 2"),"Task",#1/3/2008#,#1/7/2008#
.AddBar .AddItem("Item 3"),"Task",#1/4/2008#,#1/8/2008#
.AddBar .AddItem("Item 4"),"Task",#1/5/2008#,#1/9/2008#
End With
.EndUpdate
End With
|
|
811
|
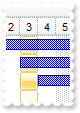
Can I use ebn files to display the selected dates

With Gantt1
.BeginUpdate
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
With .Chart
.FirstVisibleDate = #1/1/2008#
.MarkTodayColor = .BackColor
.LevelCount = 2
.MarkSelectDateColor = &H1000000
.SelectLevel = 1
.SelectDate(#1/3/2008#) = True
End With
.Columns.Add "Default"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2008#,#1/6/2008#
.AddBar .AddItem("Item 2"),"Task",#1/3/2008#,#1/7/2008#
.AddBar .AddItem("Item 3"),"Task",#1/4/2008#,#1/8/2008#
End With
.EndUpdate
End With
|
|
810
|
How can I change the color for selected dates to be solid

With Gantt1
.BeginUpdate
With .Chart
.PaneWidth(False) = 0
.FirstVisibleDate = #1/1/2008#
.MarkTodayColor = .BackColor
.LevelCount = 2
.MarkSelectDateColor = &H7fff0000
.SelectLevel = 1
.SelectDate(#1/15/2008#) = True
.SelectDate(#1/16/2008#) = True
End With
.EndUpdate
End With
|
|
809
|
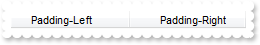
How can I add or change the padding (spaces) for captions in the control's header

With Gantt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.Columns.Add("Padding-Left").Def(52) = 18
With .Columns.Add("Padding-Right")
.Def(53) = 18
.HeaderAlignment = 2
End With
.EndUpdate
End With
|
|
808
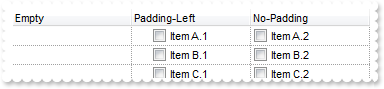
|
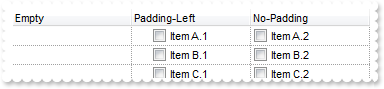
Do you have any plans to add cell spacing and cell padding to the cells

With Gantt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.DrawGridLines = -1
With .Columns.Add("Padding-Left")
.Def(0) = True
.Def(48) = 18
End With
.Columns.Add("No-Padding").Def(0) = True
.Columns.Add("Empty").Position = 0
With .Items
.CellCaption(.AddItem("Item A.1"),1) = "Item A.2"
.CellCaption(.AddItem("Item B.1"),1) = "Item B.2"
.CellCaption(.AddItem("Item C.1"),1) = "Item C.2"
End With
.EndUpdate
End With
|
|
807
|
Is it possible to display information about the firing events
' Event event - Notifies the application once the control fires an event.
Private Sub Gantt1_Event(ByVal EventID As Long)
With Gantt1
Debug.Print( .EventParam(-2) )
End With
End Sub
|
|
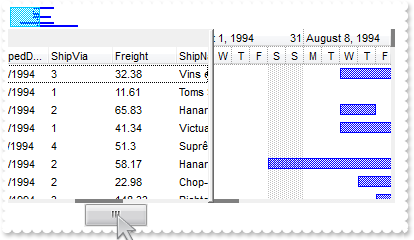
806
|
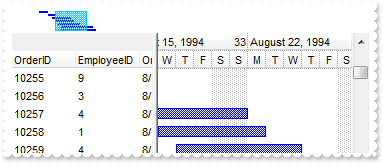
Is it possible to scroll the control's content by clicking and moving the mouse up or down

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As Long)
With Gantt1
With .Items
.AddBar Item,"Task",.CellCaption(Item,2),.CellCaption(Item,4)
End With
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #8/3/1994#
.PaneWidth(False) = 256
.LevelCount = 2
.UnitScale = 4096
.FirstWeekDay = 1
.OverviewVisible = -1
End With
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\SAMPLE.MDB",3,3
End With
.DataSource = rs
.AutoDrag = 16
.EndUpdate
End With
|
|
805
|
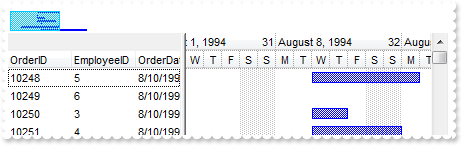
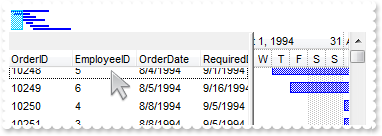
How do I load bars from my ADO table/database

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As Long)
With Gantt1
With .Items
.AddBar Item,"Task",.CellCaption(Item,2),.CellCaption(Item,4)
End With
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #8/3/1994#
.PaneWidth(False) = 256
.LevelCount = 2
.UnitScale = 4096
.FirstWeekDay = 1
.OverviewVisible = -1
End With
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\SAMPLE.MDB",3,3
End With
.DataSource = rs
.EndUpdate
End With
|
|
804
|
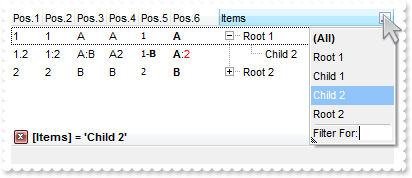
Is it possible to auto-numbering the children items but still keeps the position after filtering

With Gantt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.LinesAtRoot = -1
With .Columns.Add("Items")
.DisplayFilterButton = True
.FilterType = 240
.Filter = "Child 2"
End With
With .Columns.Add("Pos.1")
.FormatColumn = "1 ropos ''"
.Position = 0
.Width = 32
.AllowSizing = False
End With
With .Columns.Add("Pos.2")
.FormatColumn = "1 ropos ':'"
.Position = 1
.Width = 32
.AllowSizing = False
End With
With .Columns.Add("Pos.3")
.FormatColumn = "1 ropos ':|A-Z'"
.Position = 2
.Width = 32
.AllowSizing = False
End With
With .Columns.Add("Pos.4")
.FormatColumn = "1 ropos '|A-Z|'"
.Position = 3
.Width = 32
.AllowSizing = False
End With
With .Columns.Add("Pos.5")
.FormatColumn = "'<font Tahoma;7>' + 1 ropos '-<b>||A-Z'"
.Def(17) = 1
.Position = 4
.Width = 32
.AllowSizing = False
End With
With .Columns.Add("Pos.6")
.FormatColumn = "'<b>'+ 1 ropos '</b>:<fgcolor=FF0000>|A-Z|'"
.Def(17) = 1
.Position = 5
.Width = 48
.AllowSizing = False
End With
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
End With
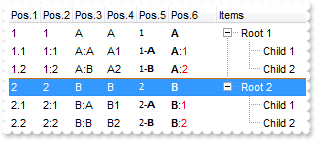
.ApplyFilter
.EndUpdate
End With
|
|
803
|
Is it possible to auto-numbering the children items too

With Gantt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.LinesAtRoot = -1
.Columns.Add "Items"
With .Columns.Add("Pos.1")
.FormatColumn = "1 rpos ''"
.Position = 0
.Width = 32
.AllowSizing = False
End With
With .Columns.Add("Pos.2")
.FormatColumn = "1 rpos ':'"
.Position = 1
.Width = 32
.AllowSizing = False
End With
With .Columns.Add("Pos.3")
.FormatColumn = "1 rpos ':|A-Z'"
.Position = 2
.Width = 32
.AllowSizing = False
End With
With .Columns.Add("Pos.4")
.FormatColumn = "1 rpos '|A-Z|'"
.Position = 3
.Width = 32
.AllowSizing = False
End With
With .Columns.Add("Pos.5")
.FormatColumn = "'<font Tahoma;7>' + 1 rpos '-<b>||A-Z'"
.Def(17) = 1
.Position = 4
.Width = 32
.AllowSizing = False
End With
With .Columns.Add("Pos.6")
.FormatColumn = "'<b>'+ 1 rpos '</b>:<fgcolor=FF0000>|A-Z|'"
.Def(17) = 1
.Position = 5
.Width = 48
.AllowSizing = False
End With
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
End With
.EndUpdate
End With
|
|
802
|
Is there any way to add auto-numbering

With Gantt1
With .Columns
.Add "Items"
With .Add("Pos")
.FormatColumn = "1 pos ''"
.Position = 0
End With
End With
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
End With
End With
|
|
801
|
How can I format my column to display the percent values “5,00%”

With Gantt1
.Columns.Add("Percent").FormatColumn = "((dbl(value) * 100) format '2|,|3.')+'%'"
With .Items
.AddItem 0.5
.AddItem 0.4
.AddItem 0.75
End With
End With
|